作为一名程序猿,平时少不了要画各种时序图、流程图。
最开始画流程图用的微软的visio,收费而且不好用,稍微复杂点的一调整半个小时过去了…
后面有用过ProcessOn,一款免费在线作图工具,支持实时协作,体验比visio好点,但调整也相当费事。
直到开始用Markdown,才终于不用Ctrl + ↑↓←→了。
推荐用Typora编辑器,已内置插件支持Sequence、Flowchart、Gantt等,只需要开启即可。
如果你用的不是Typora也没有关系,这篇文章有说明它用的哪些JS插件。这些插件都是开源的,有详细的说明文档。有道云笔记是支持Sequence的,估计用的同样的插件,语法几乎一样。
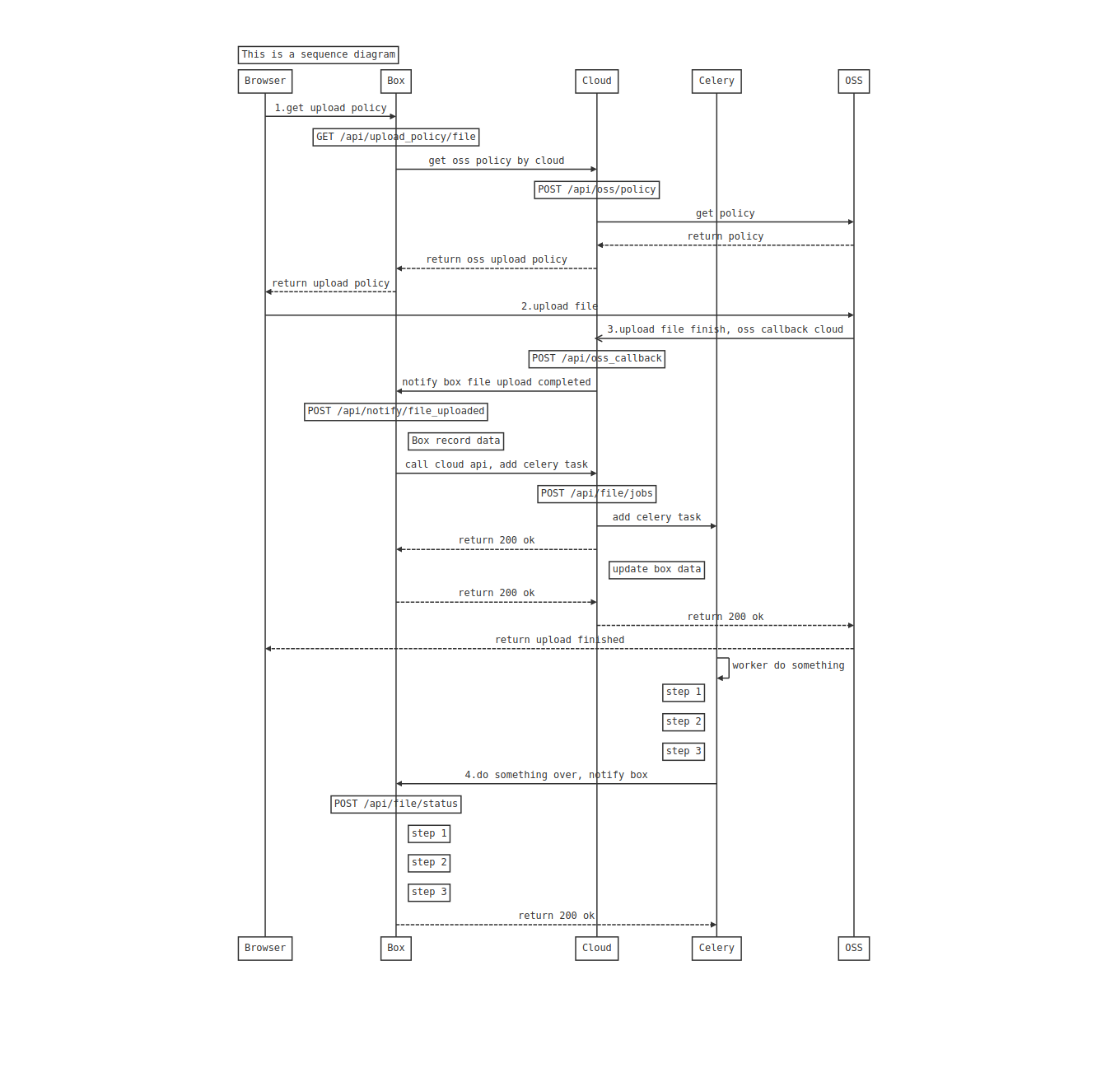
废话不多说,看下效果图

标记分类
- 代表实线,表示主动发送消息
– 代表虚线,表示返回消息
> 代表实心箭头,表示同步消息
>> 代码非实心箭头,表示异步消息
是不是看上去挺复杂?其实Markdown内容很简单,调整位置也相当方便,剪切粘贴即可。
Markdown内容如下:
1 | title: This is a sequence diagram |
流程图、甘特图与时序图类似,参考文档已经说的很详细了,这里就不举例了。